Design is not just about creativity, it’s also about practicality. This is especially true for iconography used on digital websites and mobile applications.
What does it take to make an effective icon? Different types of icons are created for different uses on webpages and apps. However, design for all icons requires the same basic list of principles.
What is iconography? Iconography in our digital age is defined as a visual use of basic images and symbols. It is pictorial, representational and conventional.
It captures the awareness of people and is targeted to their consumers needs within a company.
These are the top 5 things your iconography should be:
- Overall form is clear and recognizable.
- Elements are understandable and unified.
- Design is simple.
- Reflects your overall brand and message.
- Fits your target platform either web or mobile.
Now that you know some of the fundamentals, here are some tips on how to effectively begin building your icons.
Succeed with Mobile Iconography
The process from creation to release of a mobile icon begins the paper and pencil. Ideas variants sketched out of shapes representing a logo or brand are then narrowed to specific elements representing the company and its message.
The three tops areas considered are:
- Style
- Character
- Identity
A mobile icon must also accurately portray these 3 areas of the brand without becoming too complicated with design of text or elements.
The next step in the iconography creation process is to focus attention through the icons on the purpose of the mobile app and the company’s promotional goals.
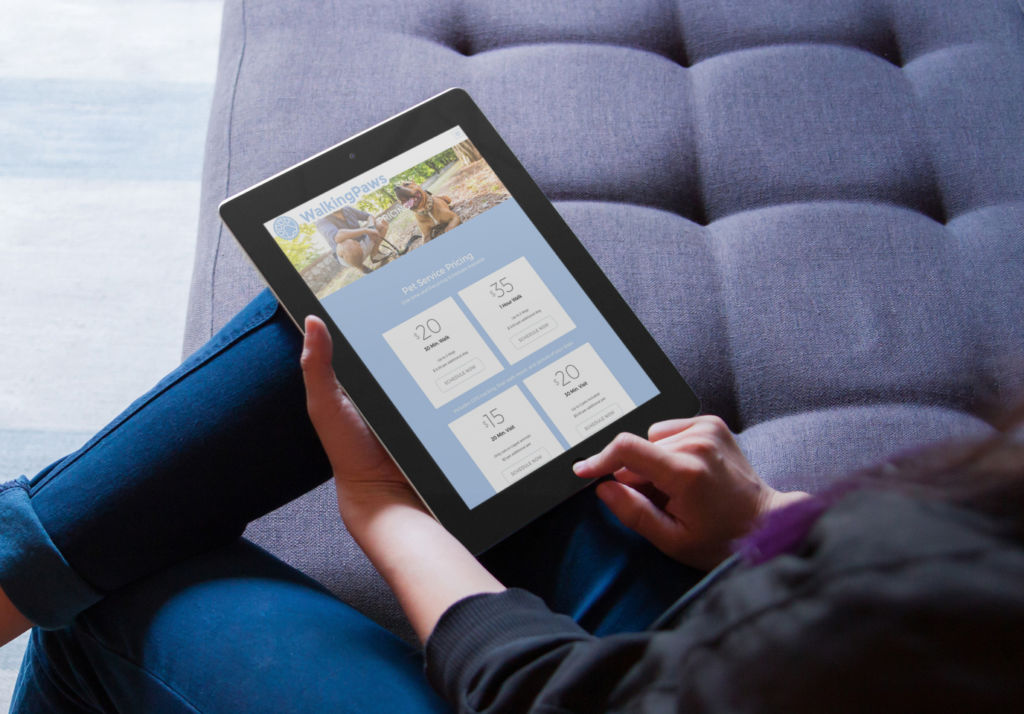
See an example of a simple logo that was used for a dog walking application. Notice that the icon is simple enough to portray the business, while reflecting the brand and style and fitting the mobile platform.

Walking Paws
This application similarly features a more complex, yet still simple and elegantly fitting for the application and brand.
 Yootoome
Yootoome
Know your Website Iconography
Website uses simple icons that represent a specific area of the site, a link or a navigation option. For example on our homepage, we use icons to direct people to different services we offer. Check out these sites for a better idea:
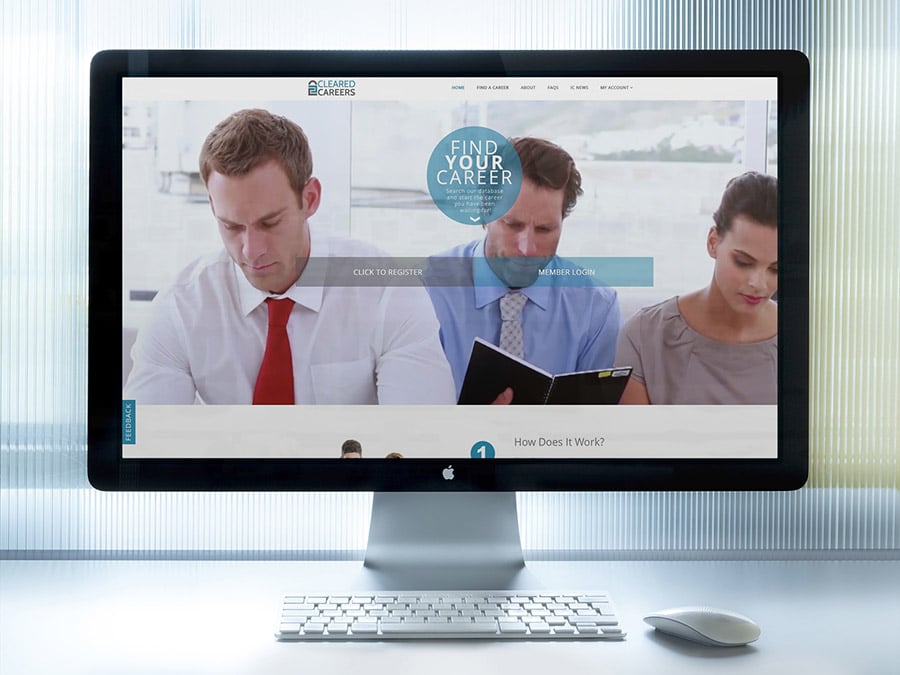
Cleared Careers
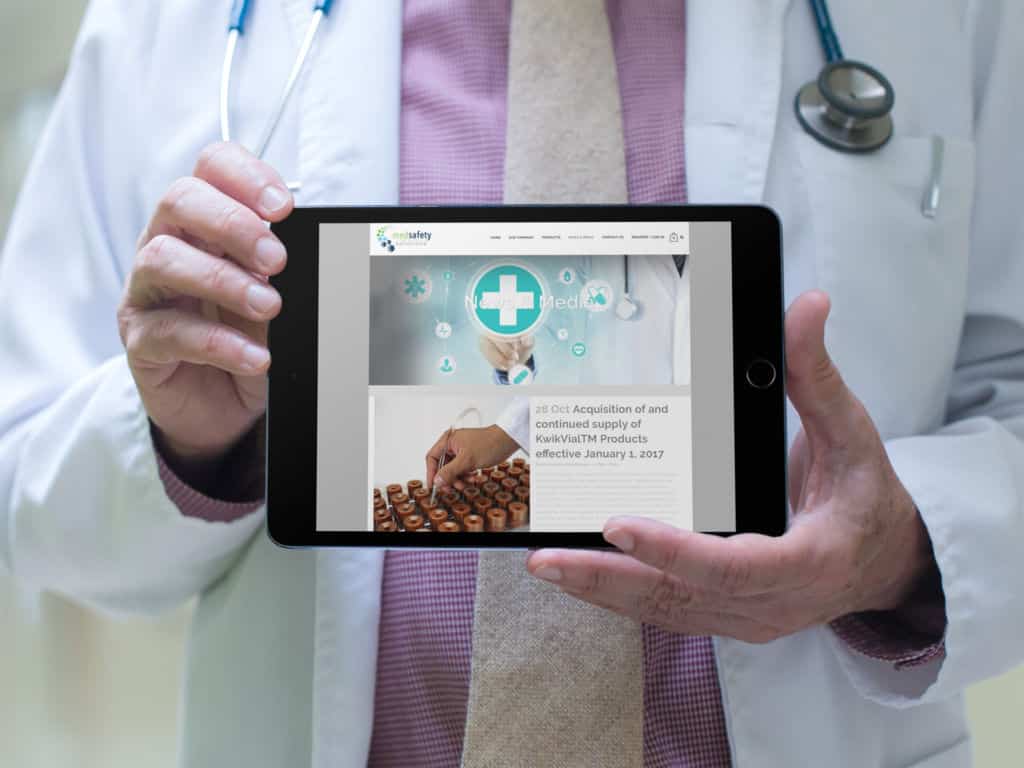
Med Safety Solutions
Bella Strength